dot paper draw 3d common core volume
Cartoon is an fine art of illusion—apartment lines on a flat canvass of paper expect similar something real, something full of depth. To achieve this effect, artists use special tricks. In this tutorial I'll show you these tricks, giving yous the fundamental to drawing three dimensional objects. And we'll do this with the help of this beautiful tiger salamander, as pictured past Jared Davidson on stockvault.
Why Certain Drawings Await 3D
The salamander in this photo looks pretty three-dimensional, right? Let's plough it into lines now.

Hm, something's wrong here. The lines are definitely correct (I traced them, subsequently all!), but the drawing itself looks pretty apartment. Certain, it lacks shading, simply what if I told you that y'all can draw iii-dimensionally without shading?

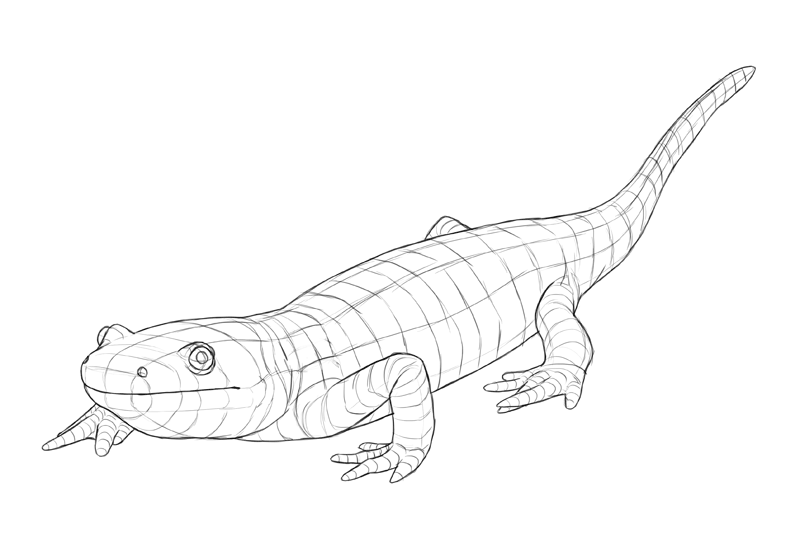
I've added a couple more lines and… magic happened! Now information technology looks very much 3D, maybe even more than the photograph!

Although you don't come across these lines in a concluding drawing, they affect the shape of the design, skin folds, and even shading. They are the key to recognizing the 3D shape of something. Then the question is: where do they come from and how to imagine them properly?


3D = 3 Sides
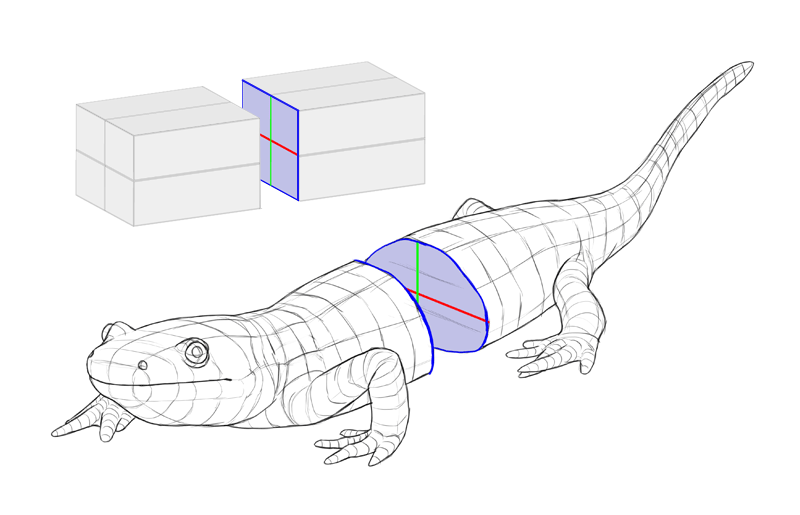
Every bit you retrieve from school, 3D solids have cross-sections. Because our salamander is 3D, information technology has cross-sections as well. So these lines are nothing less, nothing more, than outlines of the torso'due south cross-sections. Here'south the proof:


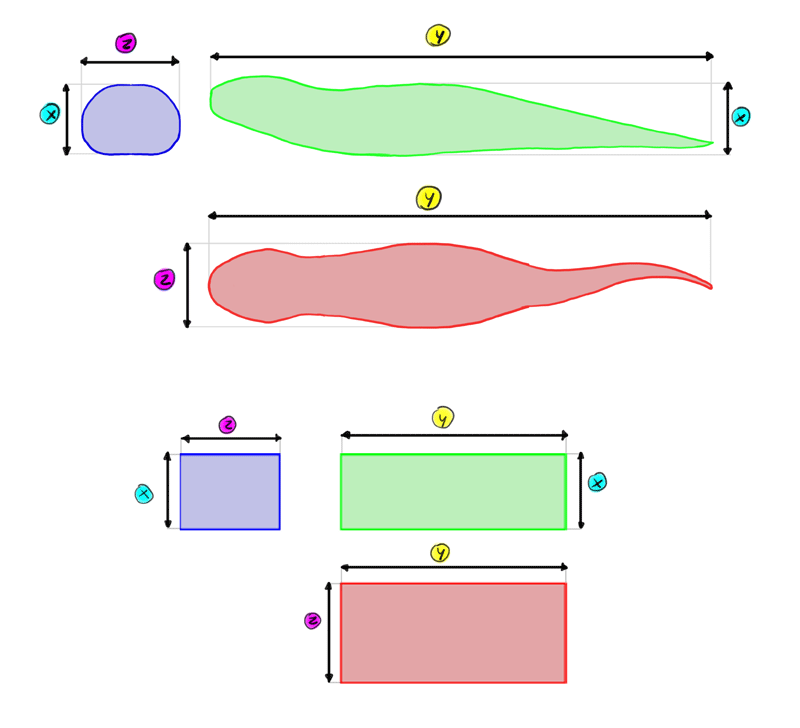
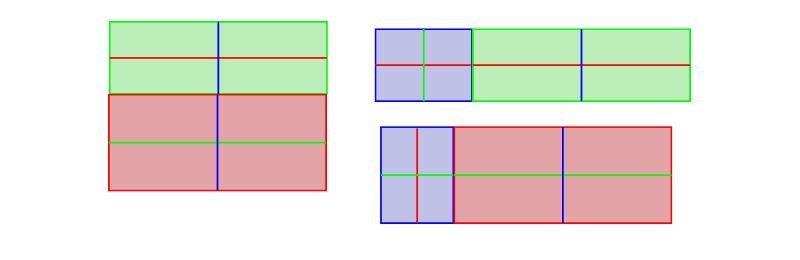
A 3D object can exist "cutting" in 3 unlike ways, creating three cross-sections perpendicular to each other.



Each cross-section is 2D—which means it has 2 dimensions. Each ane of these dimensions is shared with one of the other cantankerous-sections. In other words, 2D + 2D + 2D = 3D!

And then, a 3D object has three 2D cross-sections. These iii cross-sections are basically three views of the object—here the green one is a side view, the blueish one is the front/back view, and the red one is the height/bottom view.
Therefore, a drawing looks 2D if yous can just encounter ane or two dimensions. To go far look 3D, y'all need to show all 3 dimensions at the same time.

To make information technology even simpler: an object looks 3D if you lot can see at least two of its sides at the same time. Here you can see the top, the side, and the front of the salamander, and thus information technology looks 3D.

But wait, what'southward going on here?

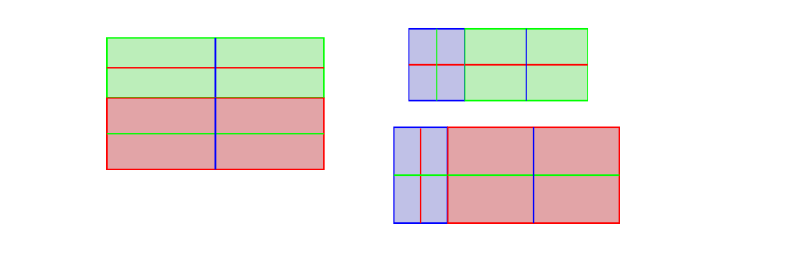
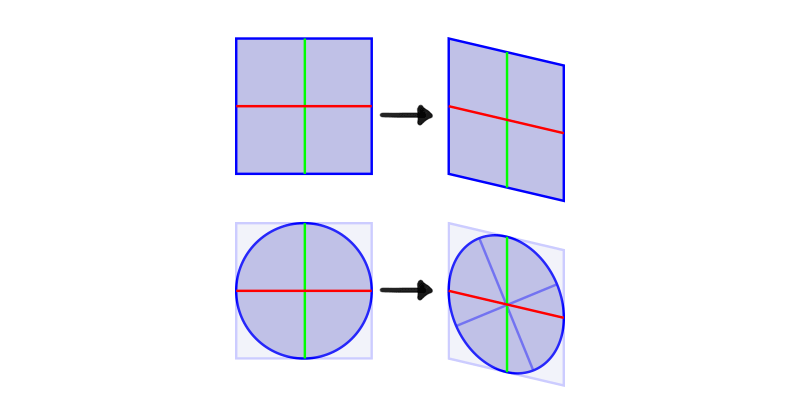
When you await at a 2D cantankerous-section, its dimensions are perpendicular to each other—in that location'due south right angle between them. But when the same cross-department is seen in a 3D view, the angle changes—the dimension lines stretch the outline of the cross-department.

Let's do a quick recap. A single cantankerous-section is easy to imagine, just information technology looks flat, considering it'southward 2D. To brand an object look 3D, yous demand to show at least two of its cross-sections. But when you lot draw two or more cross-sections at one time, their shape changes.
This change is non random. In fact, it is exactly what your encephalon analyzes to empathise the view. So there are rules of this change that your subconscious mind already knows—and now I'm going to teach your conscious self what they are.
The Rules of Perspective
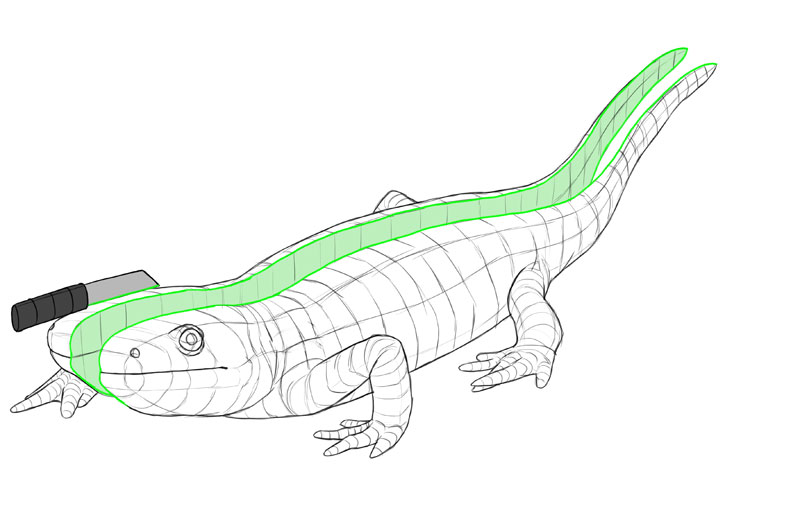
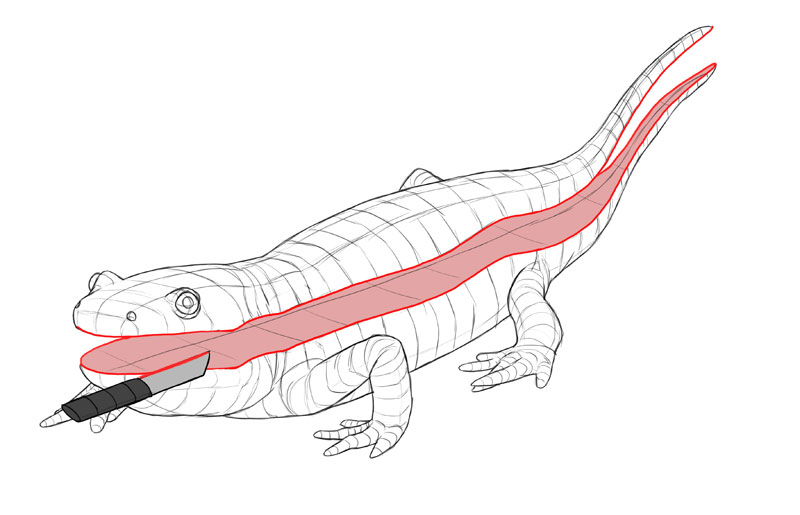
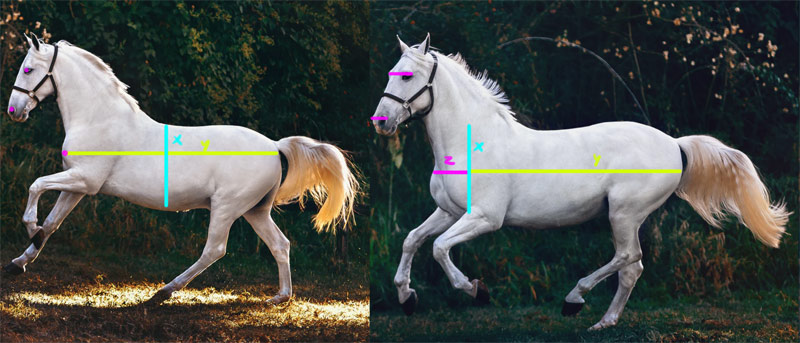
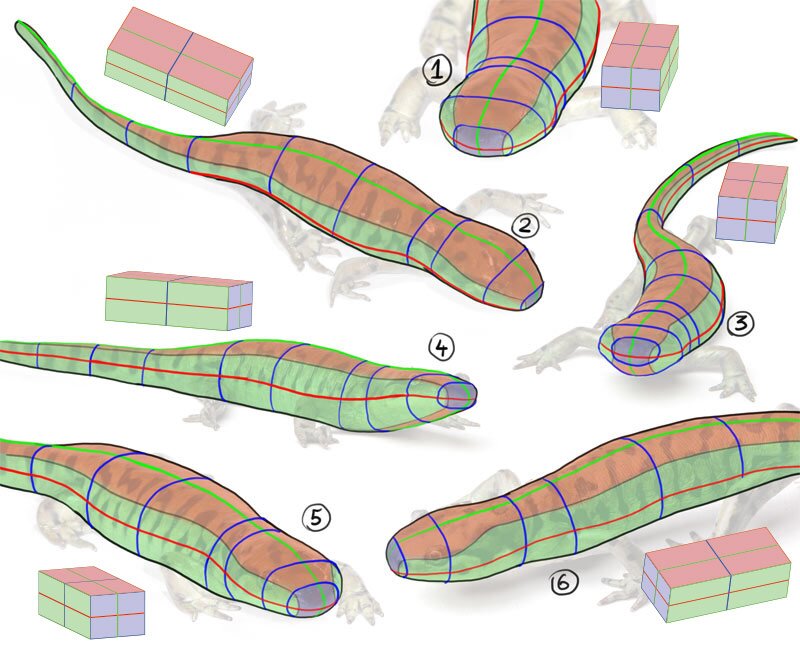
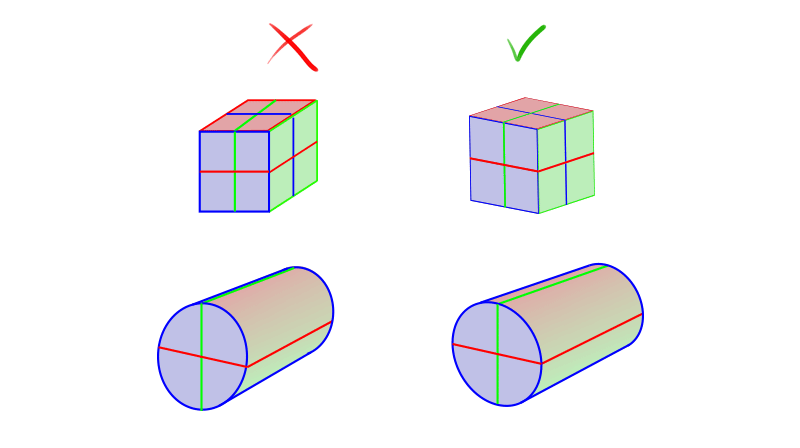
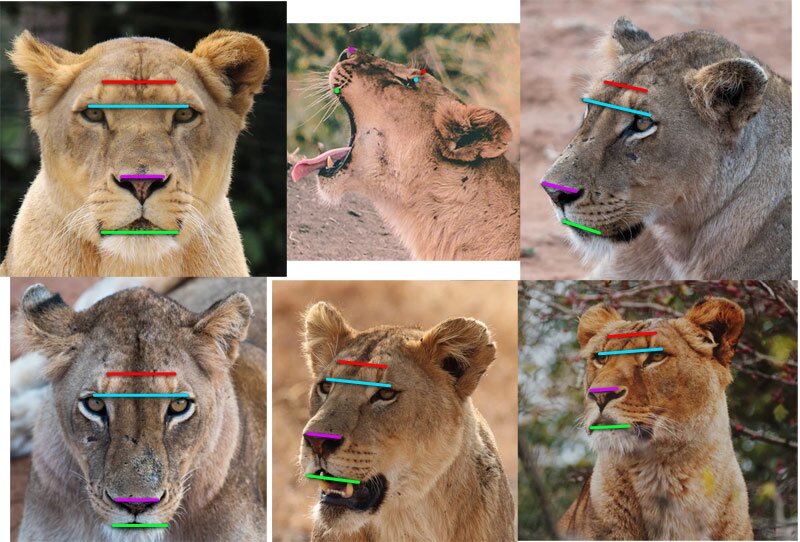
Here are a couple of different views of the same salamander. I accept marked the outlines of all 3 cross-sections wherever they were visible. I've also marked the superlative, side, and front. Have a good wait at them. How does each view affect the shape of the cross-sections?

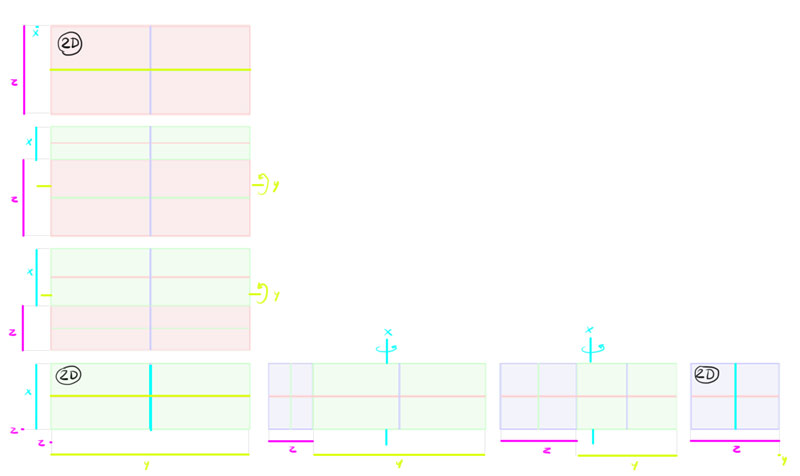
In a 2D view, you lot have two dimensions at 100% of their length, and ane invisible dimension at 0% of its length. If you use one of the dimensions as an centrality of rotation and rotate the object, the other visible dimension will give some of its length to the invisible one. If you go along rotating, one will keep losing, and the other will keep gaining, until finally the first ane becomes invisible (0% length) and the other reaches its total length.

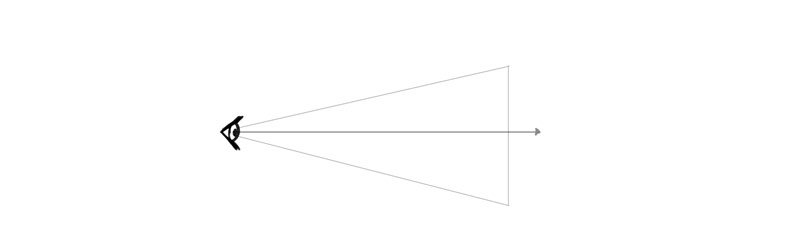
Just… don't these 3D views look a fiddling… apartment? That's right—in that location's one more matter that nosotros need to have into account here. In that location'southward something called "cone of vision"—the farther you look, the wider your field of vision is.

Because of this, you lot can comprehend the whole globe with your hand if you place it right in front end of your eyes, but it stops working like that when you motility it "deeper" inside the cone (further from your eyes). This also leads to a visual change of size—the further the object is, the smaller it looks (the less of your field of vision information technology covers).

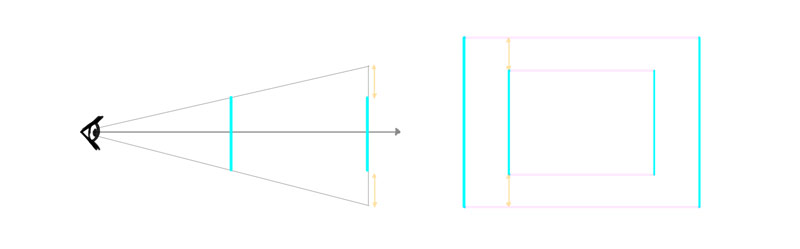
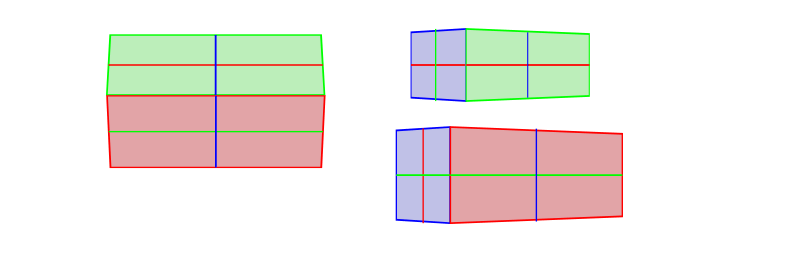
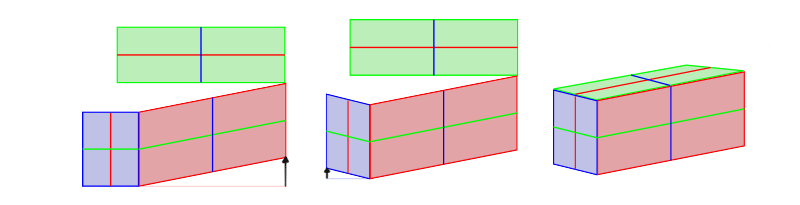
At present lets turn these two planes into two sides of a box by connecting them with the tertiary dimension. Surprise—that third dimension is no longer perpendicular to the others!

So this is how our diagram should really wait. The dimension that is the centrality of rotation changes, in the cease—the edge that is closer to the viewer should be longer than the others.

It's important to remember though that this effects is based on the distance between both sides of the object. If both sides are pretty shut to each other (relative to the viewer), this effect may be negligible. On the other hand, some camera lenses can exaggerate information technology.

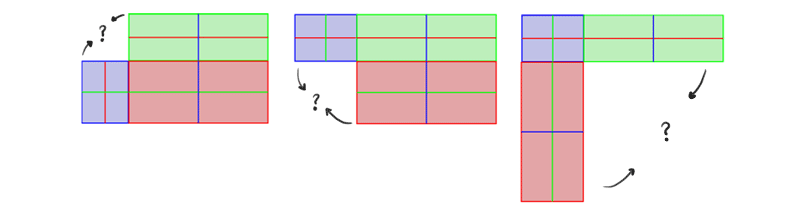
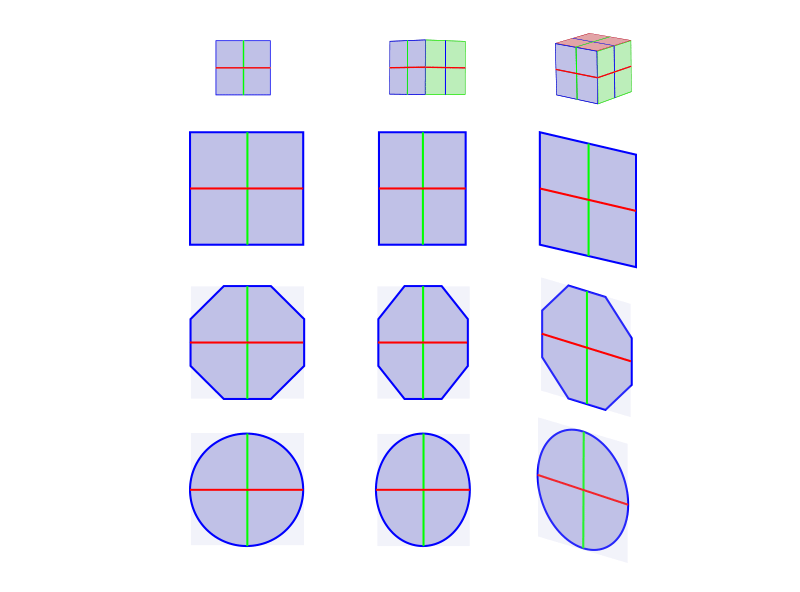
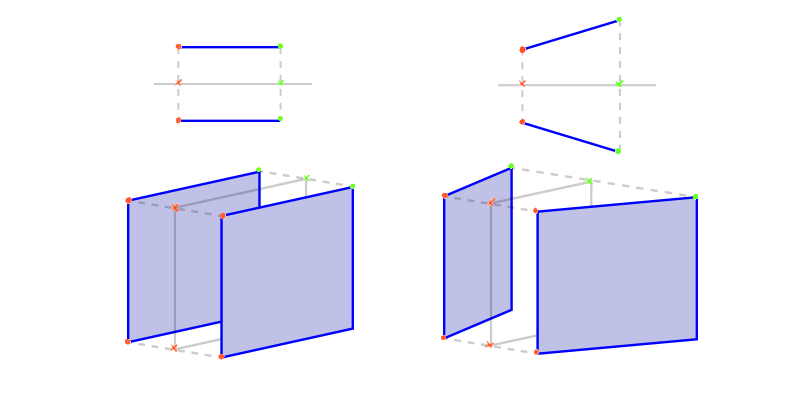
And then, to draw a 3D view with 2 sides visible, y'all identify these sides together…

… resize them accordingly (the more than of one you want to show, the less of the other should be visible)…

… and make the edges that are farther from the viewer than the others shorter.

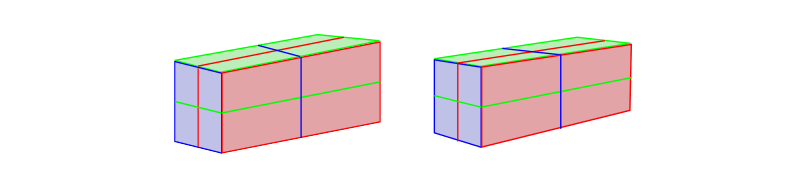
Here'due south how it looks in practice:

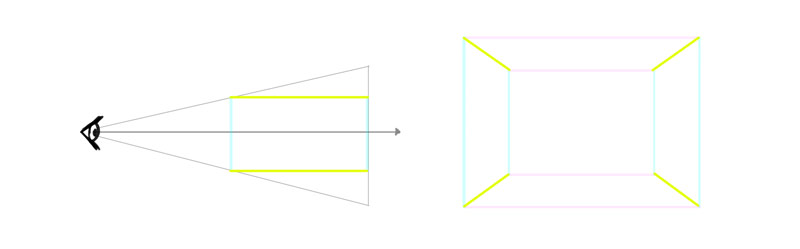
Only what virtually the third side? Information technology'southward impossible to stick it to both edges of the other sides at the aforementioned fourth dimension! Or is it?

The solution is pretty straightforward: terminate trying to go along all the angles right at all costs. Slant 1 side, then the other, and and then make the third one parallel to them. Easy!

And, of course, let'south not forget about making the more distant edges shorter. This isn't e'er necessary, but it'south expert to know how to practise it:

Ok, so y'all need to slant the sides, simply how much? This is where I could pull out a whole set of diagrams explaining this mathematically, only the truth is, I don't do math when drawing. My formula is: the more you slant one side, the less you slant the other. Just await at our salamanders again and check information technology for yourself!

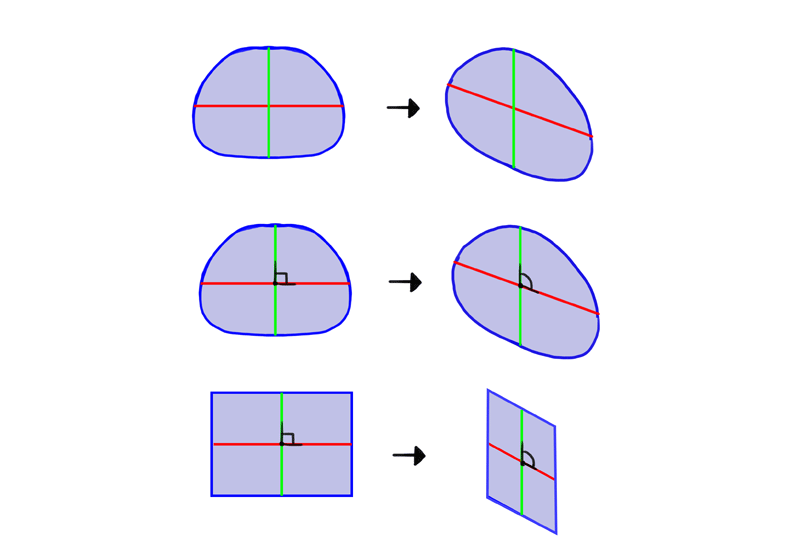
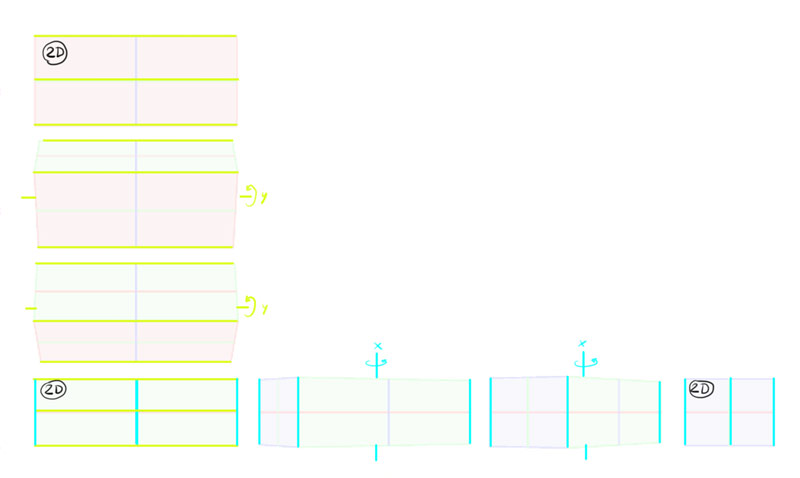
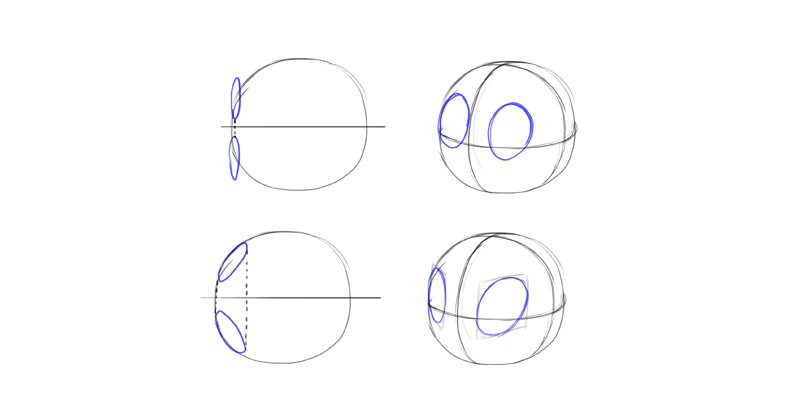
But if you desire to draw creatures like our salamander, their cross-sections don't really resemble a square. They're closer to a circle. Just like a square turns into a rectangle when a 2d side is visible, a circle turns into an ellipse. But that's not the end of it. When the 3rd side is visible and the rectangle gets slanted, the ellipse must get slanted too!

How to slant an ellipse? Just rotate it!

This diagram tin help you memorize it:

Multiple Objects
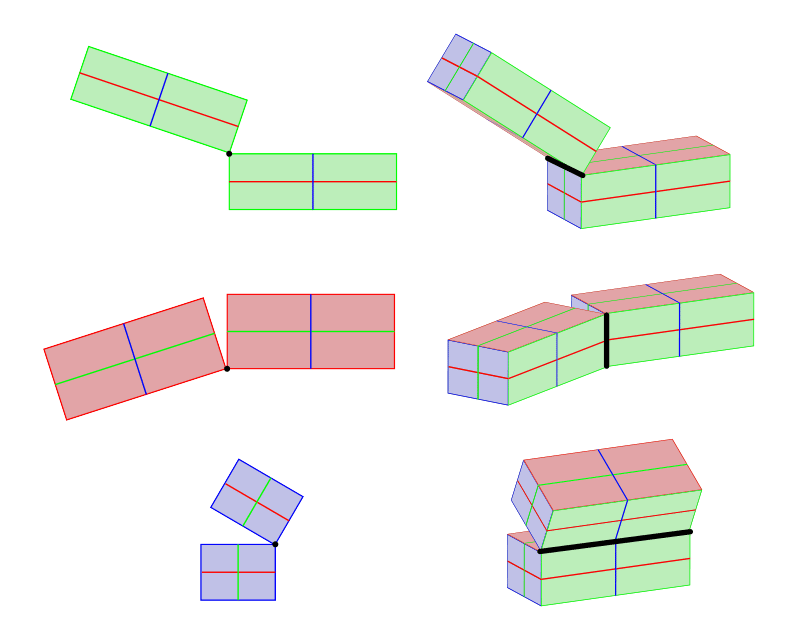
So far we've only talked about cartoon a unmarried object. If you want to draw two or more than objects in the same scene, there'southward commonly some kind of relation between them. To bear witness this relation properly, determine which dimension is the axis of rotation—this dimension will stay parallel in both objects. Once you practice it, you tin can do any y'all desire with the other two dimensions, equally long every bit you follow the rules explained before.

In other words, if something is parallel in one view, and then information technology must stay parallel in the other. This is the easiest style to check if you got your perspective right!

There's another type of relation, called symmetry. In second the axis of symmetry is a line, in 3D—information technology's a plane. But it works just the same!

You don't need to draw the plane of symmetry, simply you should be able to imagine it right between two symmetrical objects.

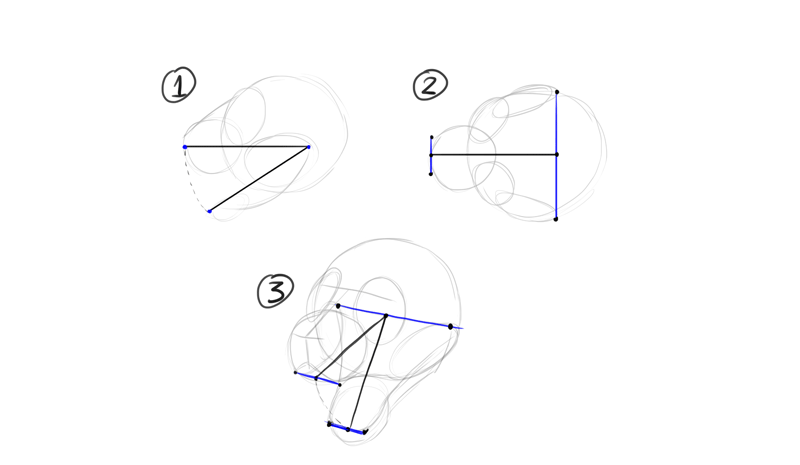
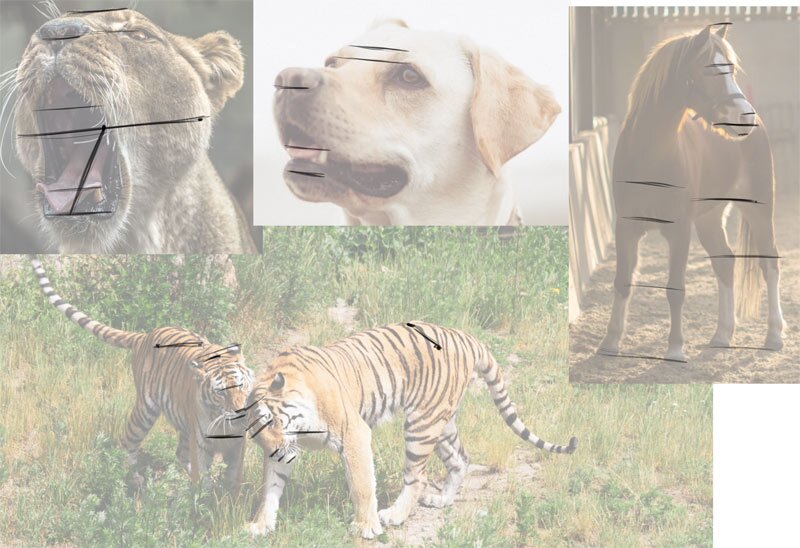
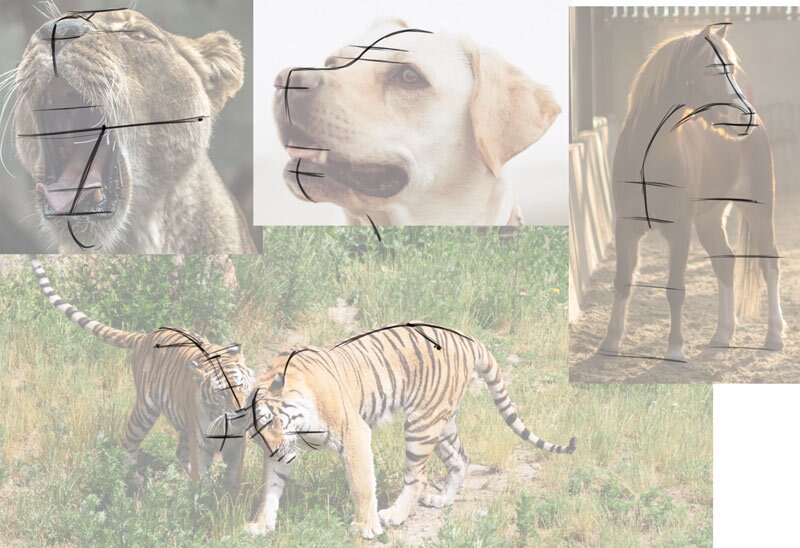
Symmetry will help you with difficult cartoon, similar a head with open jaws. Here figure 1 shows the angle of jaws, figure two shows the centrality of symmetry, and figure 3 combines both.

3D Cartoon in Practise
Exercise i
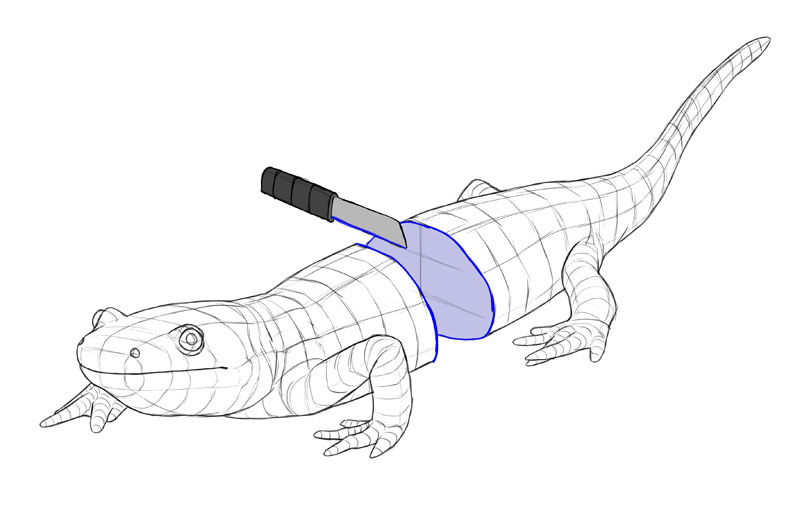
To understand it all amend, you can try to find the cross-sections on your ain now, drawing them on photos of real objects. First, "cutting" the object horizontally and vertically into halves.


At present, discover a pair of symmetrical elements in the object, and connect them with a line. This will be the third dimension.

Once yous accept this direction, you can depict it all over the object.

Go on drawing these lines, going all effectually the object—connecting the horizontal and vertical cantankerous-sections. The shape of these lines should be based on the shape of the tertiary cantankerous-section.

Once you're done with the large shapes, you lot can practice on the smaller ones.

You'll soon discover that these lines are all y'all need to draw a 3D shape!

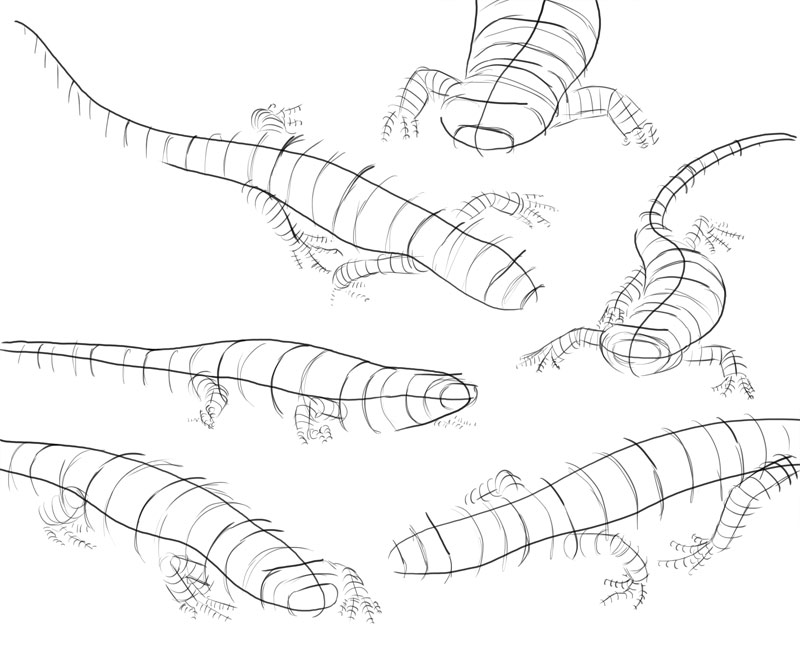
Exercise two
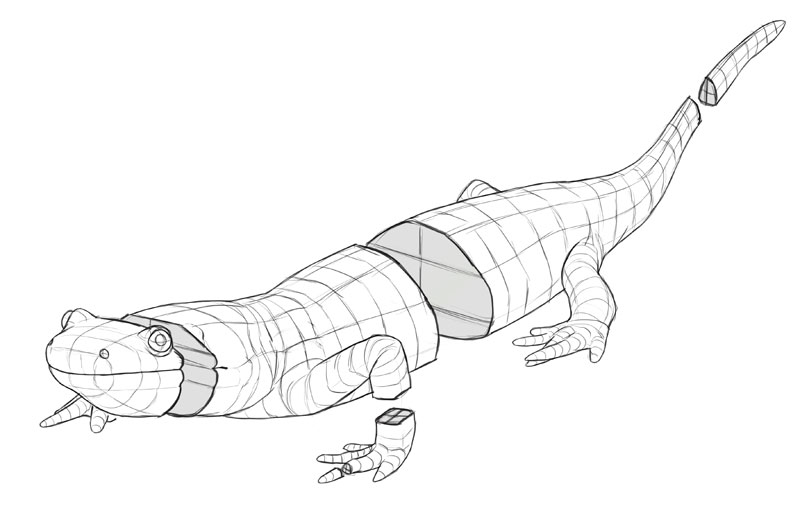
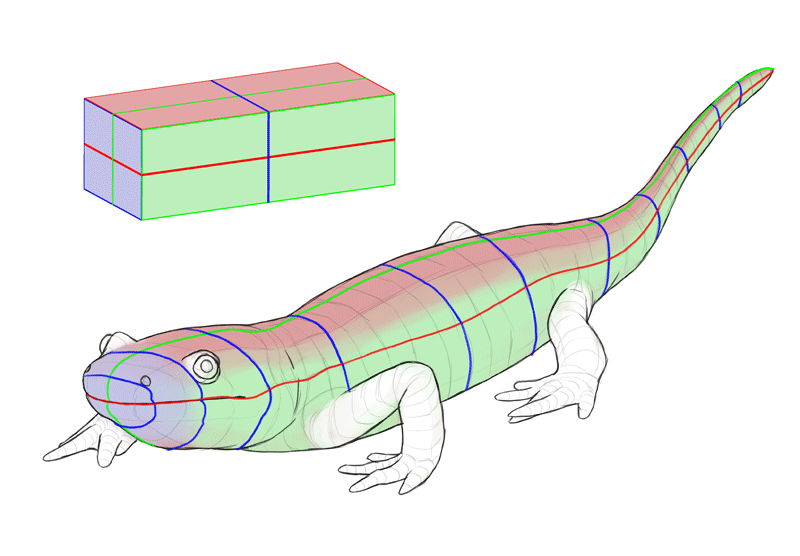
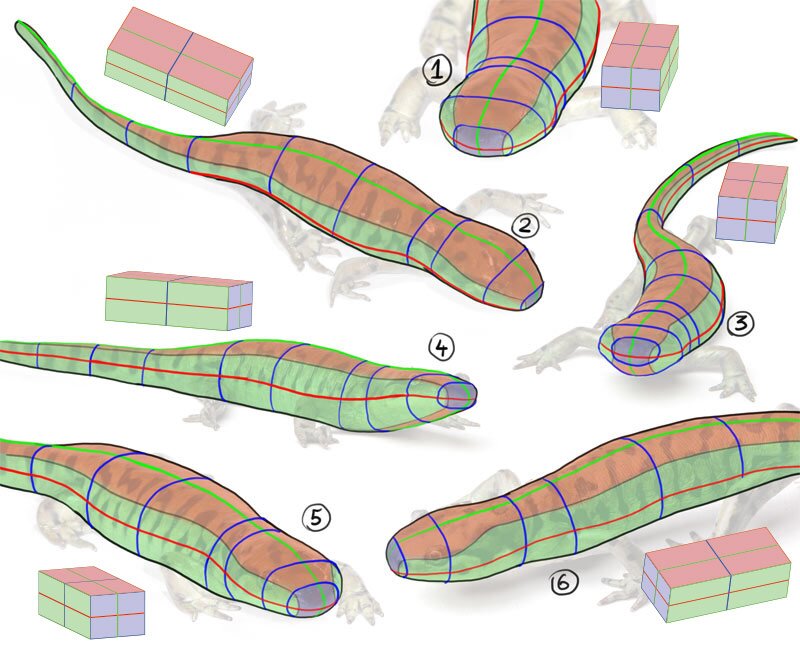
You lot tin can do a similar exercise with more complex shapes, to better sympathize how to describe them yourself. First, connect corresponding points from both sides of the body—everything that would exist symmetrical in top view.

Mark the line of symmetry crossing the whole body.

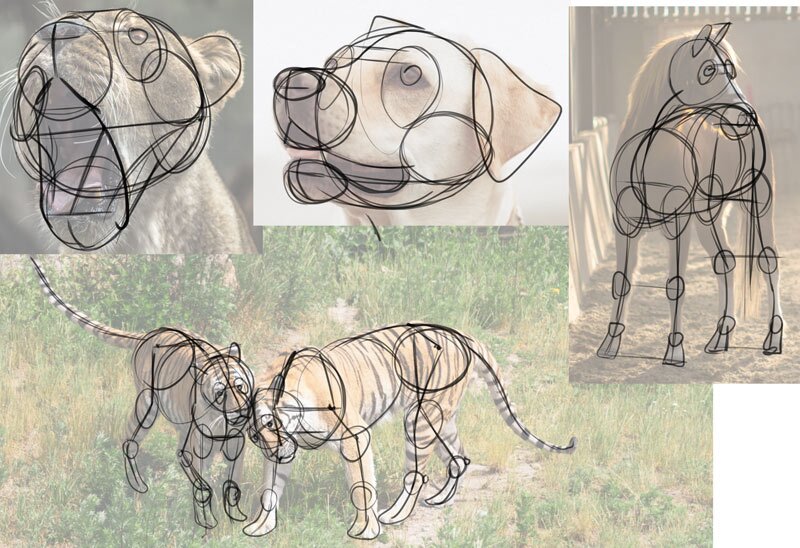
Finally, try to notice all the simple shapes that build the concluding form of the body.

At present yous have a perfect recipe for cartoon a similar beast on your own, in 3D!

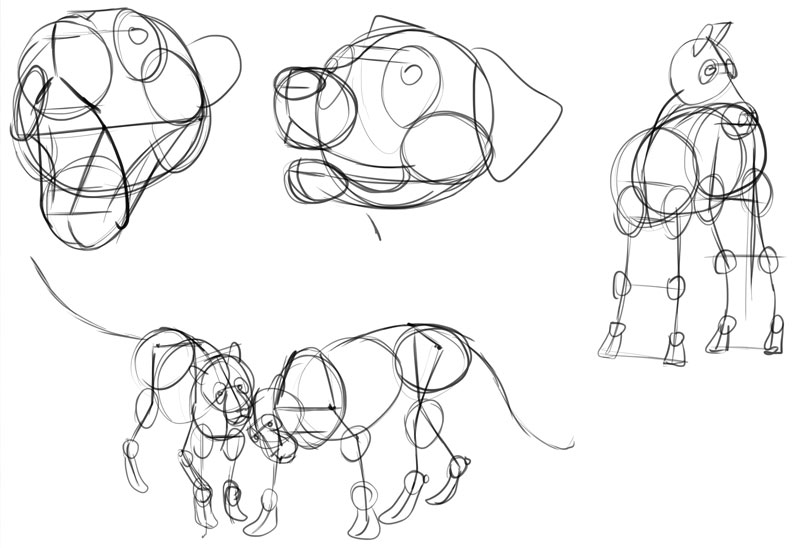
My Procedure
I gave yous all the data you demand to describe 3D objects from imagination. At present I'chiliad going to show you my own thinking procedure behind drawing a 3D animal from scratch, using the knowledge I presented to you today.
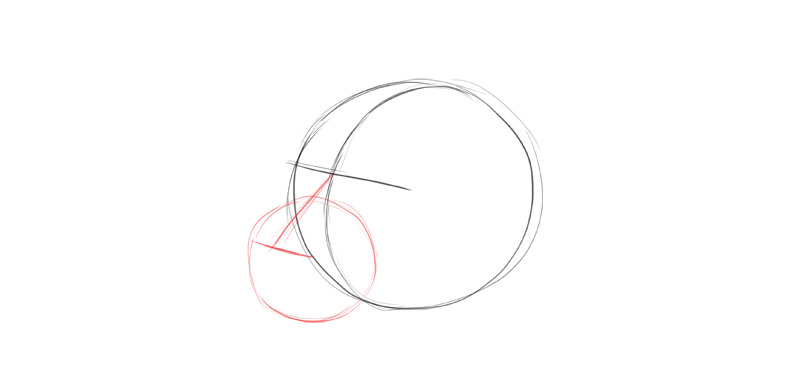
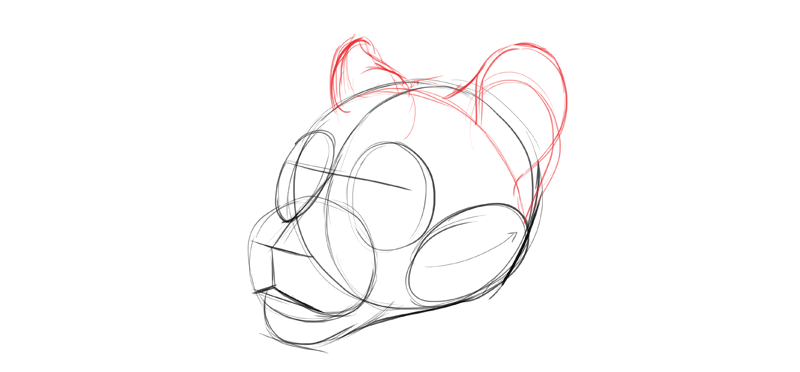
I usually start drawing an animal caput with a circle. This circumvolve should incorporate the cranium and the cheeks.

Next, I draw the center line. Information technology's entirely my decision where I want to place it and at what bending. But once I make this conclusion, everything else must exist adapted to this first line.

I draw the heart line between the optics, to visually divide the sphere into two sides. Can you notice the shape of a rotated ellipse?

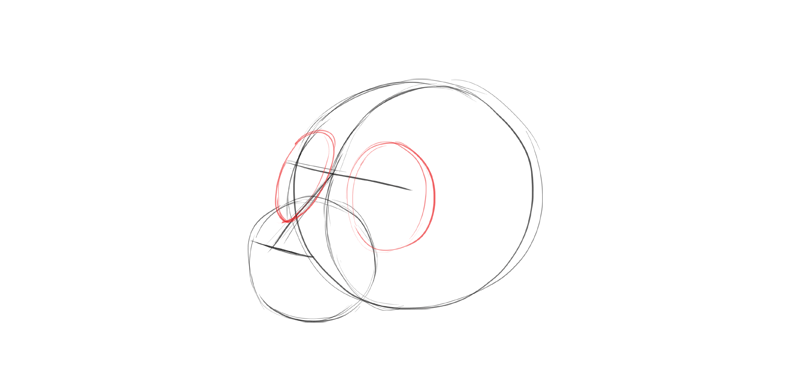
I add another sphere in the front end. This will be the muzzle. I notice the proper location for it by drawing the nose at the same time. The imaginary plane of symmetry should cut the nose in half. Also, observe how the olfactory organ line stays parallel to the centre line.

I depict the the surface area of the eye that includes all the basic creating the eye socket. Such large expanse is piece of cake to describe properly, and it will assist me add together the optics later. Go along in mind that these aren't circles stuck to the front of the face up—they follow the curve of the chief sphere, and they're 3D themselves.

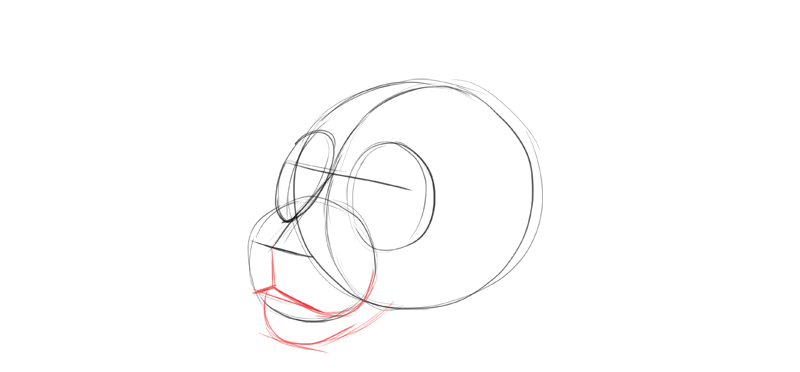
The oral fissure is then easy to describe at this point! I just have to follow the direction dictated by the eye line and the nose line.

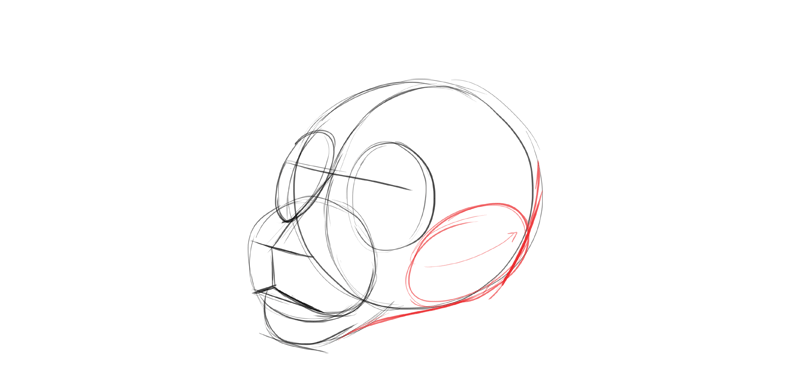
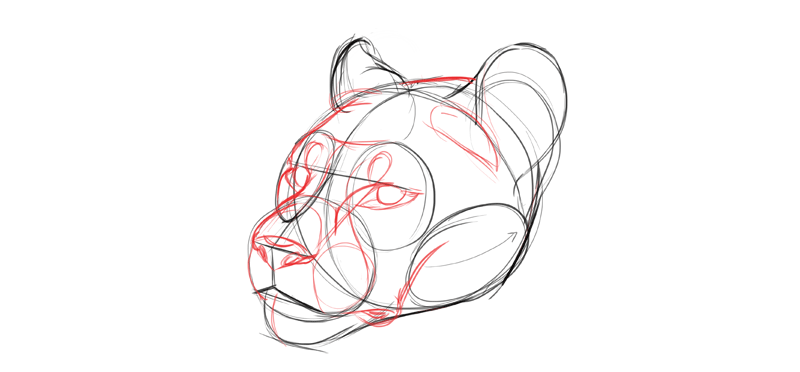
I describe the cheek and connect it with the mentum creating the jawline. If I wanted to draw open jaws, I would draw both cheeks—the line betwixt them would exist the axis of rotation of the jaw.

When drawing the ears, I make sure to draw their base of operations on the aforementioned level, a line parallel to the center line, but the tips of the ears don't have to follow this rule then strictly—it's considering unremarkably they're very mobile and can rotate in various axes.

At this point, adding the details is as piece of cake equally in a 2nd drawing.

That's All!
It's the end of this tutorial, but the beginning of your learning! You should now be fix to follow my How to Depict a Big True cat Head tutorial, too as my other animal tutorials. To exercise perspective, I recommend animals with uncomplicated shaped bodies, similar:
- Birds
- Lizards
- Bears
Y'all should also find it much easier to understand my tutorial about digital shading! And if you want fifty-fifty more exercises focused straight on the topic of perspective, you'll like my older tutorial, full of both theory and practice.
Source: https://monikazagrobelna.com/2019/11/25/drawing-101-how-to-draw-form-and-volume/
0 Response to "dot paper draw 3d common core volume"
Postar um comentário